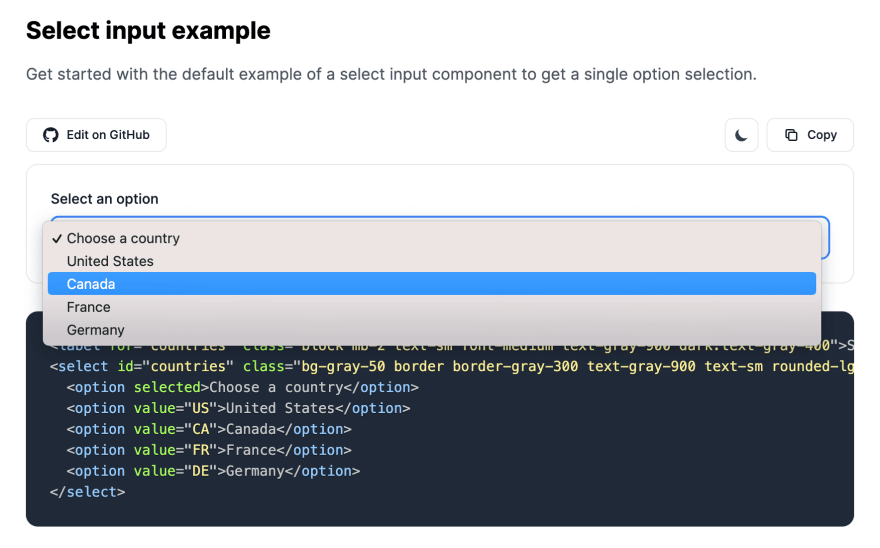
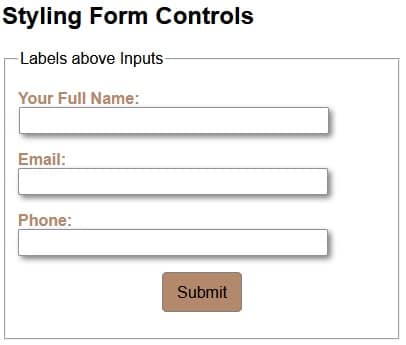
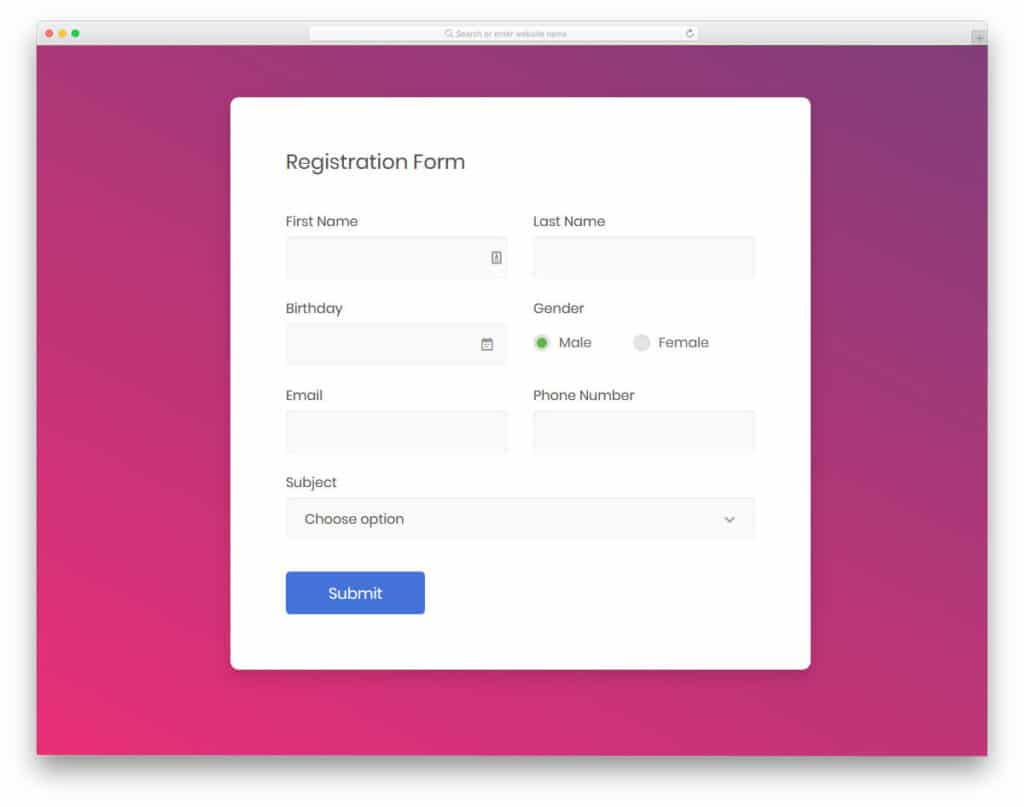
The accent-color property is a 🔥 CSS property that allows you to easily style form elements such as checkboxes ✓, radio buttons 📻, and… | Instagram

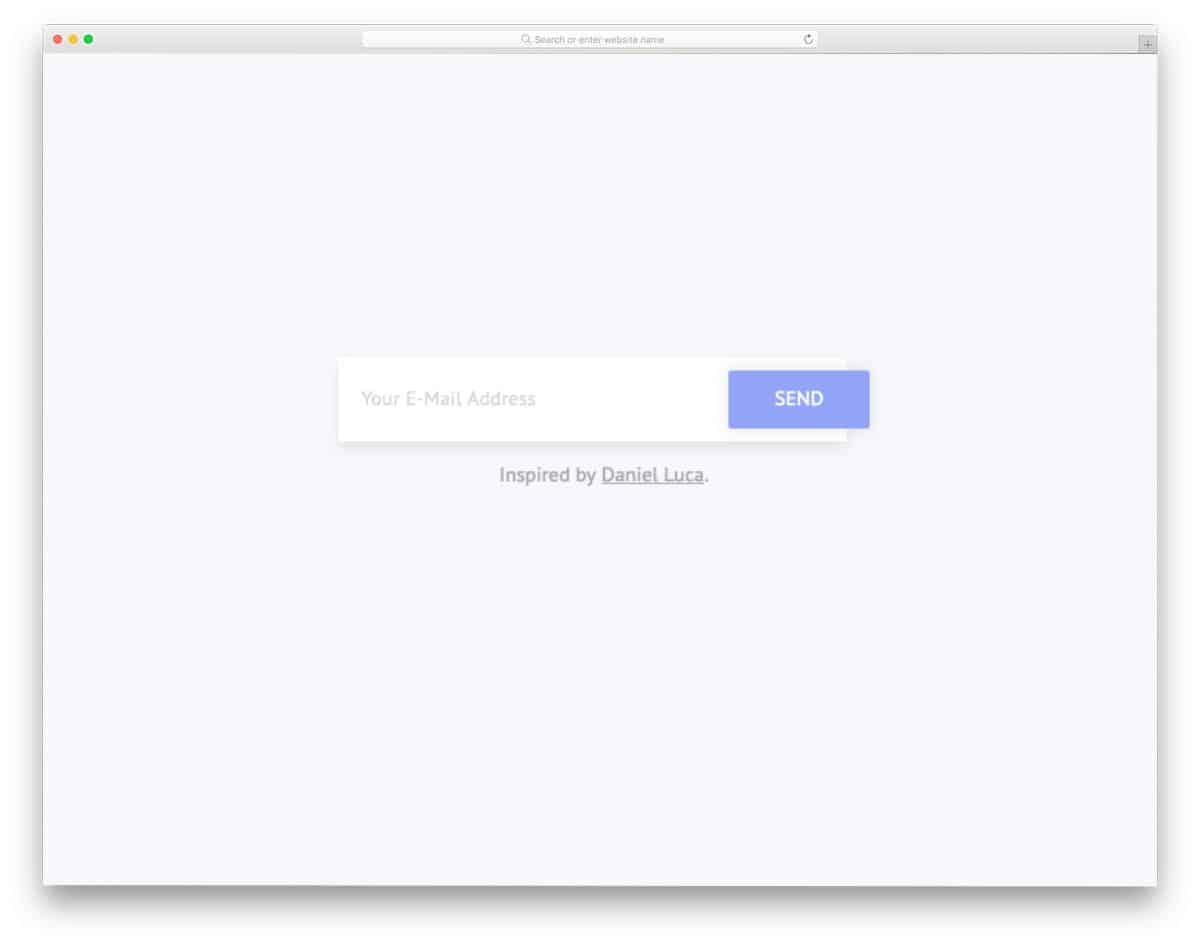
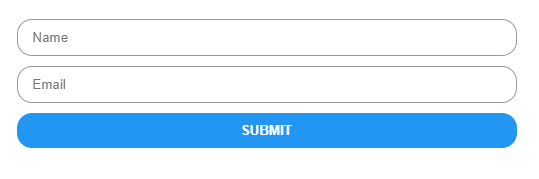
Signup and Login form using HTML CSS 😱 Amazing Simple Login and Signup form 🥳 Forgot password 🔑 🔥 Source Code Available in GitHub &… | Instagram

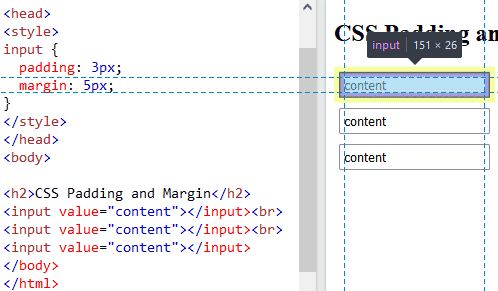
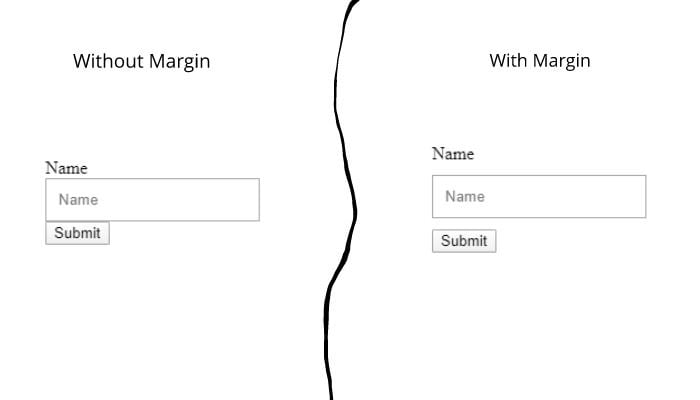
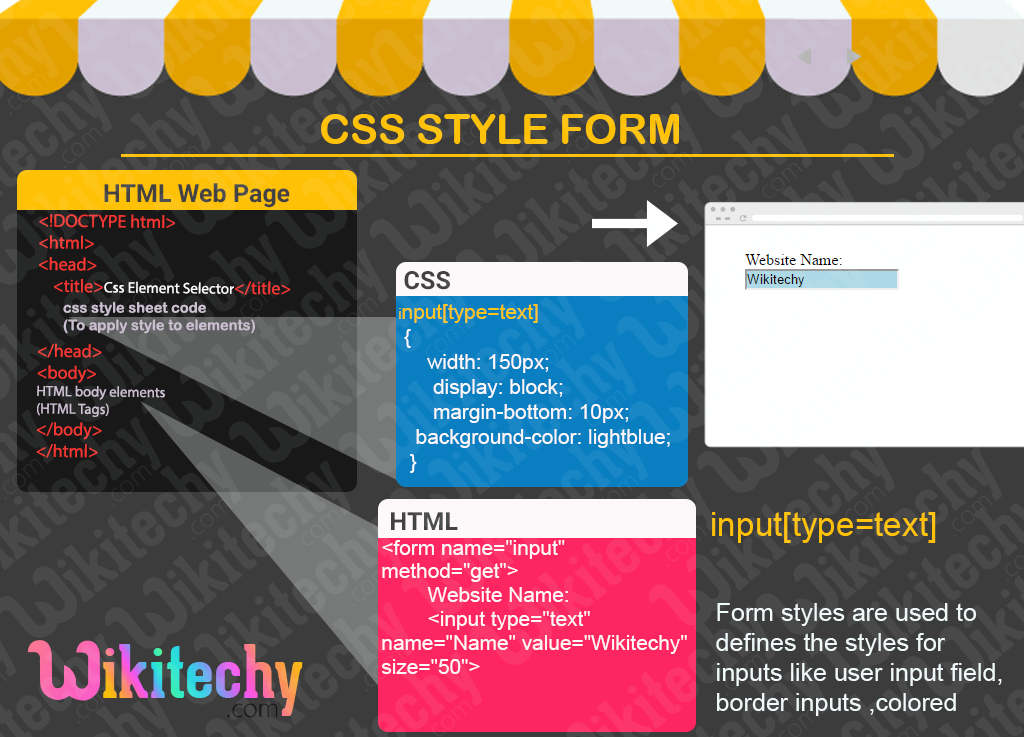
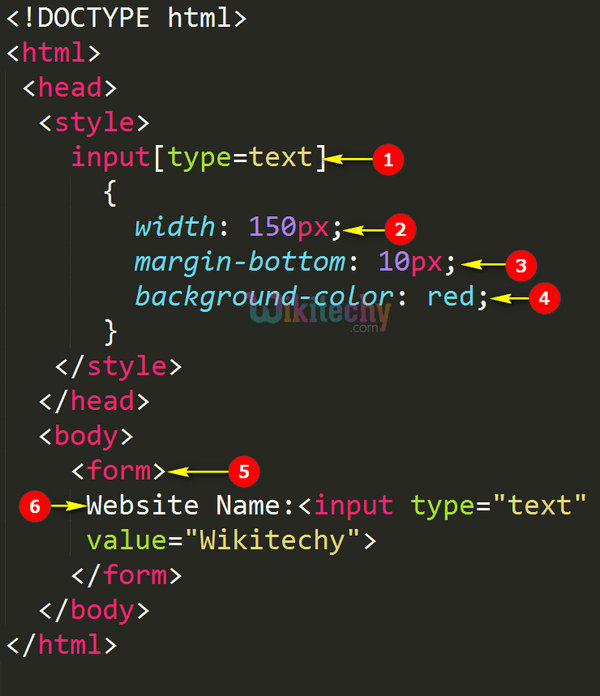
css - Style HTML input element to decrease type-able width without affecting actual width - Stack Overflow

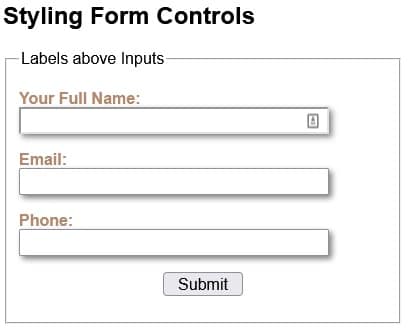
html - How do you style a text input so that there's an icon on the left without using background-image? - Stack Overflow